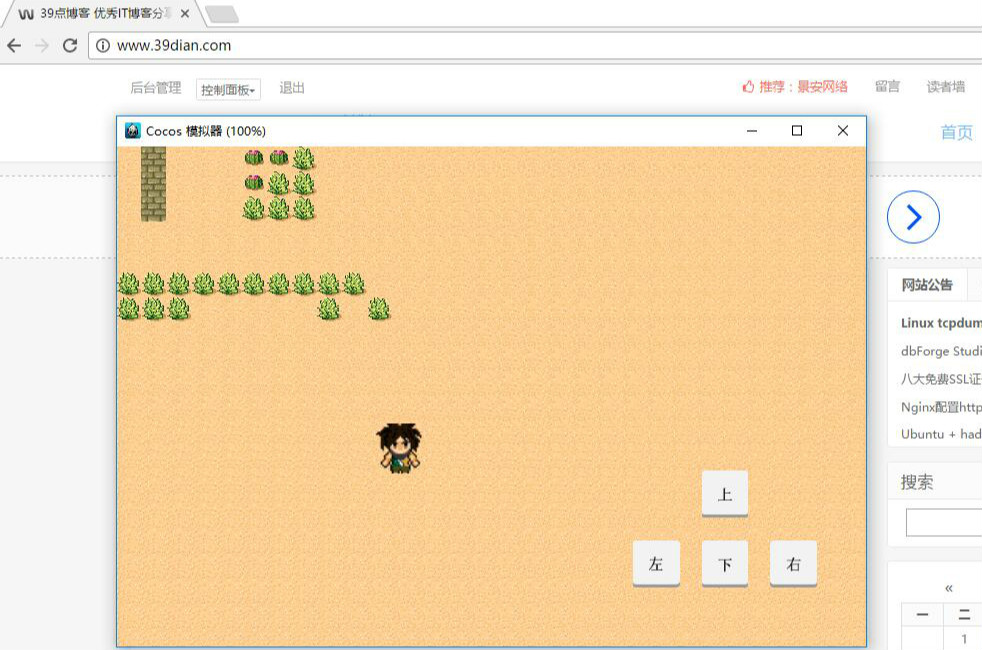
前段时间用cocos2d-x写了一段rpg游戏程序,主要完成了地图绘制和人物行走。先看一下模拟器运行的主界面。

这里把咱的博客主页做为背景也截下来了,心机中...


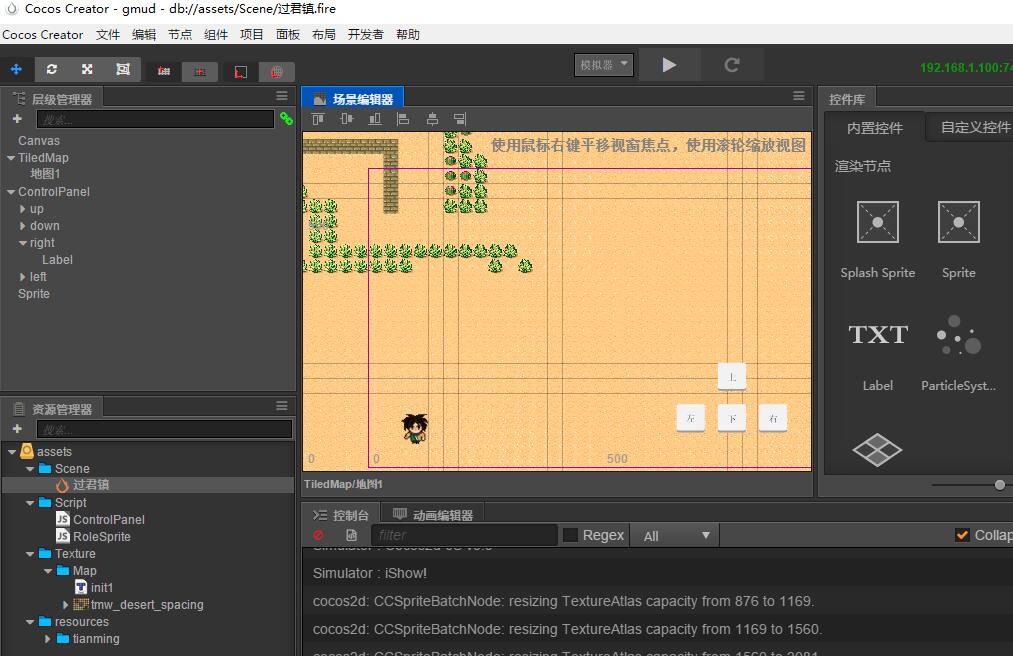
开发工具用的是官方提供的Cocos Creator,具体哪个版本忘记了。编程语言选择的是JS,用JS来写cocos2d程序也是官方推荐的一种做法。可以生成浏览器运行的H5页面(WebGL渲染)。也可以打包成手机Android和ios程序。IDE开发环境截图如下

界面的绘制用的是瓦片地图,有内置的控件可以用,具体看cocos2d-js的api。程序文件就2个,Script目录下的ControlPanel和RoleSprire文件。其他文件都是项目用到的资源及配置组件。ControlPanel为下一步要做的场景程序,目前是内容是空的
RoleSprire.js是主场景绑定的入口程序,代码如下
cc.Class({
extends: cc.Component,
properties: {
move_num:0,
move_direction:"down",
isTouch:false,
roleScheduler:null
},
// use this for initialization
onLoad: function () {
this.initNode();
var _this=this;
this.role.schedule(function() {
if(_this.isTouch){
_this.move(_this.move_direction);
}
}, 0.1);
},
initNode: function () {
this.role=cc.find("Sprite").getComponent(cc.Sprite);
this.cp={
up:cc.find("ControlPanel/up"),
down:cc.find("ControlPanel/down"),
left:cc.find("ControlPanel/left"),
right:cc.find("ControlPanel/right"),
};
var _this=this;
cc.loader.loadRes("tianming/tm", cc.SpriteAtlas, function (err, atlas) {
_this.spriteFrames=atlas;
});
//绑定控制面板事件
this.cp.up.on(cc.Node.EventType.TOUCH_START,function(event){_this.move("up")});
this.cp.down.on(cc.Node.EventType.TOUCH_START,function(event){_this.move("down")});
this.cp.left.on(cc.Node.EventType.TOUCH_START,function(event){_this.move("left")});
this.cp.right.on(cc.Node.EventType.TOUCH_START,function(event){_this.move("right")});
this.cp.up.on(cc.Node.EventType.TOUCH_END,function(event){_this.isTouch=false;});
this.cp.down.on(cc.Node.EventType.TOUCH_END,function(event){_this.isTouch=false;});
this.cp.left.on(cc.Node.EventType.TOUCH_END,function(event){_this.isTouch=false;});
this.cp.right.on(cc.Node.EventType.TOUCH_END,function(event){_this.isTouch=false;});
},
// called every frame, uncomment this function to activate update callback
update: function (dt) {
},
//行走
move:function(f){
var _this=this;
this.isTouch=true;
if(this.move_direction==f){ //上次行走方向和本次方向一致,移動位置++
this.move_num++;
}else{
this.move_num=0;
this.move_direction=f;
}
switch(this.move_direction){
case "up":{
this.role.node.setPositionY(this.role.node.getPositionY()+10);
switch(this.move_num%3){
case 0:
this.role.spriteFrame=this.spriteFrames.getSpriteFrame('up-01');
break;
case 1:
this.role.spriteFrame=this.spriteFrames.getSpriteFrame('up-02');
break;
case 2:
this.role.spriteFrame=this.spriteFrames.getSpriteFrame('up-03');
break;
}
}break;
case "down":{
this.role.node.setPositionY(this.role.node.getPositionY()-10);
switch(this.move_num%3){
case 0:
this.role.spriteFrame=this.spriteFrames.getSpriteFrame('down-01');
break;
case 1:
this.role.spriteFrame=this.spriteFrames.getSpriteFrame('down-02');
break;
case 2:
this.role.spriteFrame=this.spriteFrames.getSpriteFrame('down-03');
break;
}
}break;
case "left":{
this.role.node.setPositionX(this.role.node.getPositionX()-10);
switch(this.move_num%3){
case 0:
this.role.spriteFrame=this.spriteFrames.getSpriteFrame('left-01');
break;
case 1:
this.role.spriteFrame=this.spriteFrames.getSpriteFrame('left-02');
break;
case 2:
this.role.spriteFrame=this.spriteFrames.getSpriteFrame('left-03');
break;
}
}break;
case "right":{
this.role.node.setPositionX(this.role.node.getPositionX()+10);
switch(this.move_num%3){
case 0:
this.role.spriteFrame=this.spriteFrames.getSpriteFrame('right-01');
break;
case 1:
this.role.spriteFrame=this.spriteFrames.getSpriteFrame('right-02');
break;
case 2:
this.role.spriteFrame=this.spriteFrames.getSpriteFrame('right-03');
break;
}
}break;
}
});后面有时间再持续更新!
原创类文章未经允许请勿转载:39点博客 » cocos2d-x RPG游戏实战系列教程:瓦片地图绘制和人物行走
 39点博客
39点博客





